A responsive grid layout is one of the best way to display content like your retail location listings – and can easily cater to viewers from viewing different devices. Unfortunately there is no direct way to implement this in Shopify.
Some opt to outsource it to a developer, but you can actually do it yourself with a number of ways – some free and some are not. Here we list out 3 ways that you can immediately jump on, with pros and cons so you can make decision based on your needs:
1. Use a HTML Grid Generator (FREE)
The Grid Generator is a free tool built by Graham Miller to generate responsive html code that you can copy and paste and add your own content.
PROS OF HTML GRID GENERATOR
- It’s free.
- The code generated is in plain html format, and not dependent on any app / framework. This means even if one day the HTML Grid Generator website closed down, you can continue using your code without disruption
CONS OF HTML GRID GENERATOR
- It’s still code after all: That means to update and maintain your grid html page, you do have to tinkle with code every now and then.
- Minimal customization option: The code generated is just plain old html code, there is no option to do customization beyond number of rows, number of columns and margin between rows/columns.
2. Use a Page Builder Shopify App (FREE*)
There is quite a number of page builder apps in the Shopify App Store, many come with pre-built template including a grid based template that you can use to easily create a html grid page.
The well known ones are Pagefly and Shogun. Personally I have used Pagefly and know that they have a free plan (up to 3 pages).
PROS OF PAGE BUILDER APPS
- It’s free* (subject to change and different pricing plans of the apps)
- It comes with support and tutorial to ensure you get the help you need while building your page.
CONS OF PAGE BUILDER APPS
- Potential performance impact: This actually depends on how you use the app. When use carefully with performance in mind, there could be minimal to zero impact to your Shopify site performance; but if you didn’t implement with care, it could potentially slow down your site.
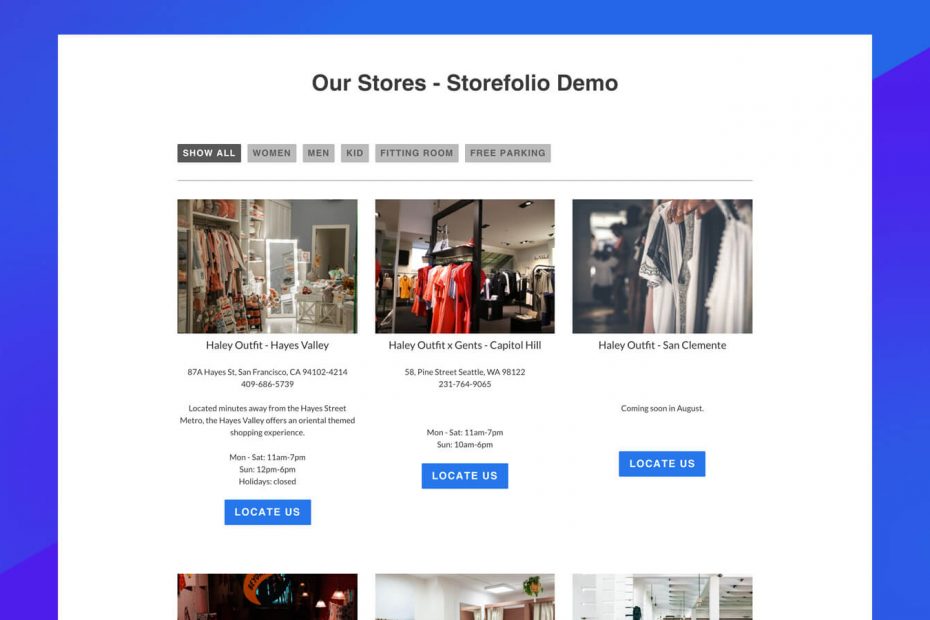
3. Use Storefolio Retail Directory App (PAID)
Storefolio is a Shopify app designed to help you create photo album (aka grid) style directory page with filtering features.
PROS OF STOREFOLIO
- Store filtering features: Where you can tag each listing item and let your customers perform filtering with the tags.
- Customization options: You can perform customization to make sure the embedded HTML grid widget matches your theme. If you are savvy with code, there is also advanced customization options for custom CSS.
- It doesn’t mess with your themes: Storefolio uses embed code to insert the HTML Grid into your Shopify page. without injecting any code / file to your theme. Even if you switch themes perform major revamp, Storefolio remains what it is without the need to reconfigure them.
- Support & Help: Storefolio is built by yours truly here – we have built and provided top notch support to other Shopify Apps within our portfolio and Storefolio customers would be treated with the same level of care.
CONS OF STOREFOLIO
- It’s not free.
Have other ways in mind? Comment below and let us know!